Run and launch a build
Last updated: August 14th, 2024
Customers use the TeamCity integration to automate and streamline the deployment and release process.
Using the TeamCity API and Cutover’s Custom Integration, we will show you how to use a Cutover task in your runbook to launch a TeamCity build from a project during a live execution. Once the Cutover task is triggered, a HTTP Post request will be sent to TeamCity to create a build from the project and return the newly created TeamCity Build ID which is then used then to poll for the status. Once the status of the job has been set to SUCCESS or FAILURE, the Cutover task will be completed.
Note: The configuration shared in this guide is intended to describe how to set up Cutover for the example mentioned. Use this guide as a reference to understand the changes and match to your current configuration where necessary.
Set up your integration in 7 easy steps, read on to find out how in just 9 minutes.
Prerequisites
Prior to integration set up, you must have/do the following:
- Have an understanding of how our Custom Integration works. You can read more here.
- In Cutover, you will need to assign both the Integration Admin and Custom Fields Admin role types to the user who is configuring the integration.
- If you are using oAuth as a chosen authorization method, ensure you have the oAuth application created in your TeamCity instance - see the Authorization section or our Authorization pages for further information on how to complete this tab.
- Configure TeamCity to have your own required mandatory fields for example:some text
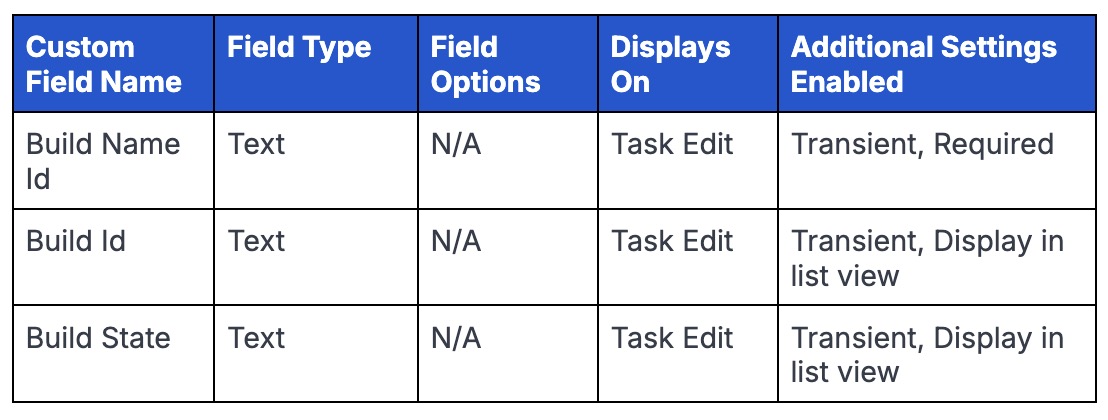
- Build Name Id
- Build Id
- Build State
Note: The above mandatory fields listed are for the purpose of setting up this example integration. You may require different mandatory fields depending on your needs. You will need to create custom fields in Cutover which will correspond with these TeamCity fields.
Steps for creating a custom integration
In order to create a Custom integration, you will need to follow the steps listed below:
- Set up your integration connection
- Add in your integration action
- Add in your integrations settings in the General tab
- Create your Custom fields
- Include the authorization type to be used by the integration requests in the Authorization tab
- Add in your request properties in the Request tab
- Fill in any polling settings in the Polling tab - (if you are using polling)
Create a custom integration connection
Once the prerequisites are met, you can create your custom integration in Cutover by following these steps:
1. Click Settings (the cog icon at the bottom of the sidebar), then click Integrations.
2. Any previously configured custom integrations will be displayed on the Integrations Connections page.
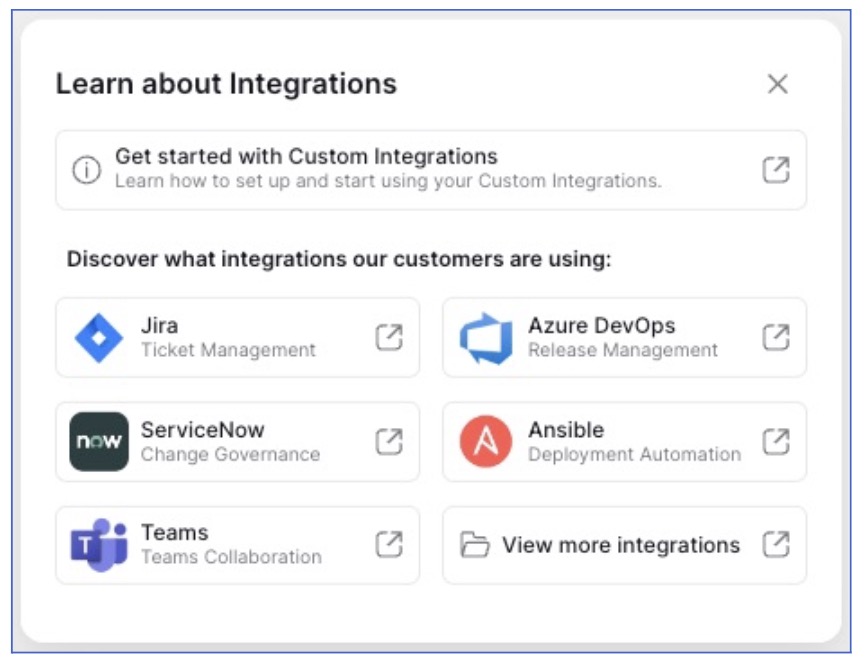
3. To find out how to set up a custom integration or see step by step guides for some of our most requested integrations, click on Learn more at the top of the Integrations Connections page.

4. If you’re ready to build your integration, click Create Integration.

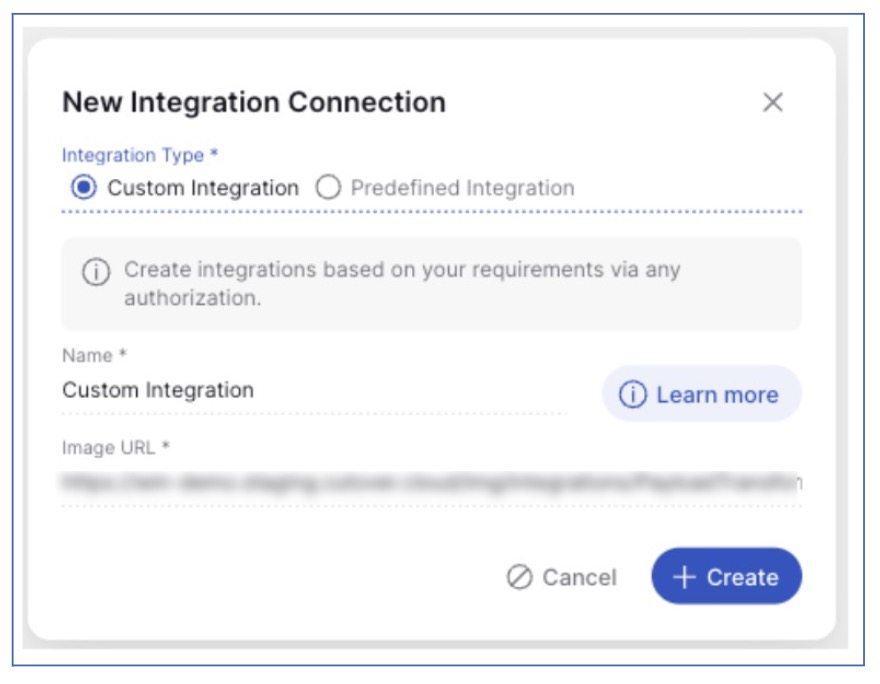
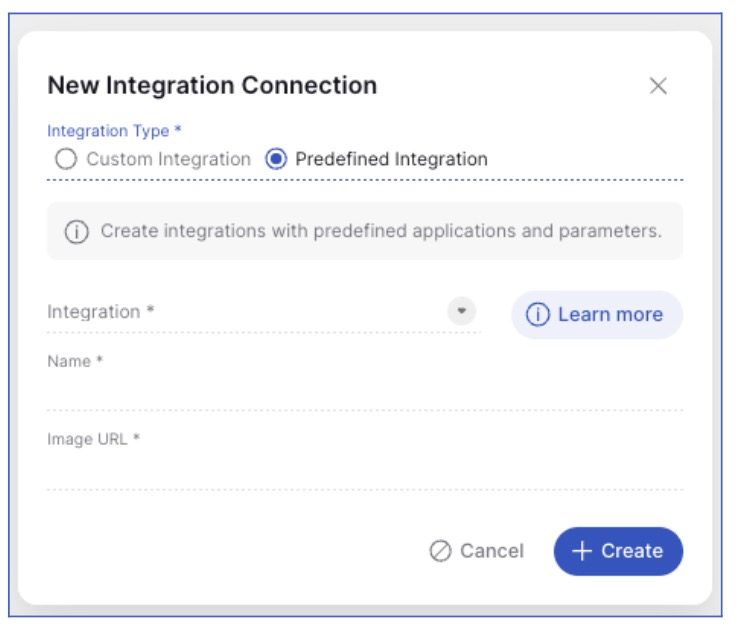
5. The New Integration Connection modal is shown. You can choose from two types of integration:
Custom integration: This type of integration gives you the flexibility to create integrations based on your requirements via any authorization.
Predefined integration: This type of integration has been set up with predefined fields and default authorization.
To find out more about the types of integration, click the appropriate radio button and then click the Learn more button inside the New Integration Connection modal window.

6. If you select the Predefined Integration radio option, select an integration from the Integration dropdown list. The information required will change depending on the integration chosen. Enter any mandatory fields and click Create.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Note: As this guide is based on our Custom Integration, please see our Help Center for further information on setting up any predefined integrations.
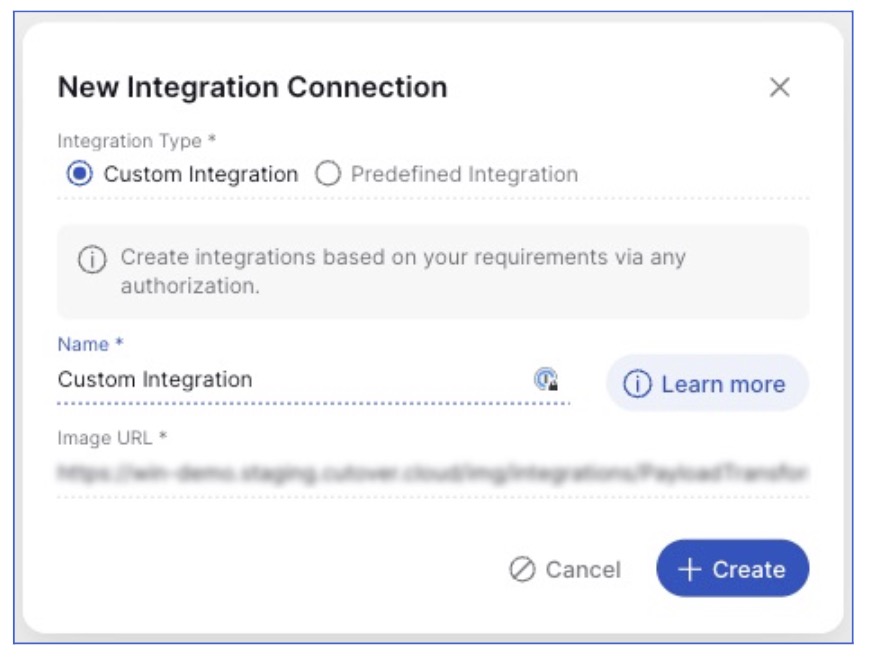
7. If you select the Custom Integration radio option, you will need to enter a name and (optionally) an image URL for your integration (if this is left blank, a default image URL will be displayed). Click CREATE.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Add an integration action
This section will cover the following example where you can use a Cutover task to create a job from a TeamCity Project, return the Build ID and then poll for the status.
To do this, add an integration action to your newly created custom integration connection by following these steps:
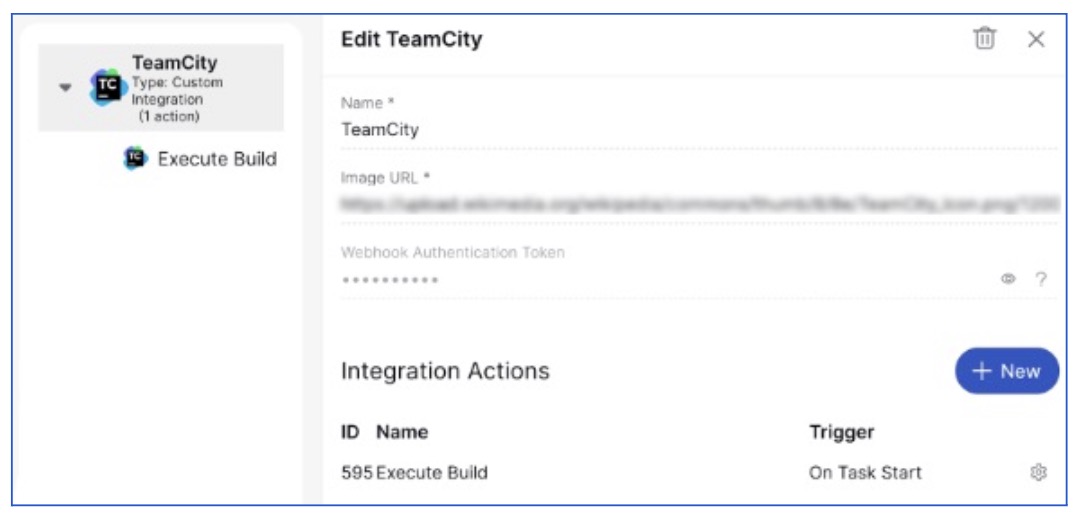
1. In Settings > Integrations, click on your new custom integration from the list in the Integration Connections screen.
2. In the Edit panel, click + New in the Integration Actions section.

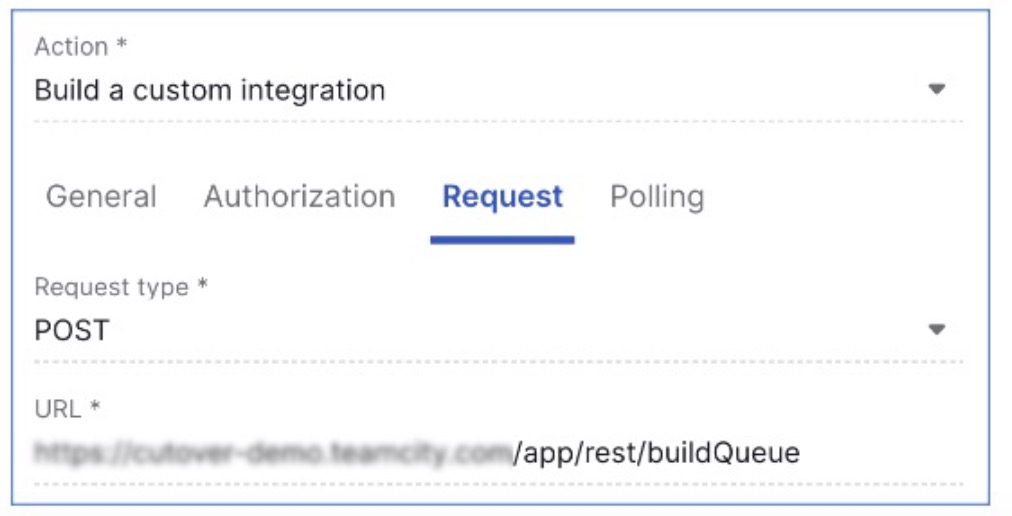
3. In the new action modal, select Build a custom integration from the Action dropdown.
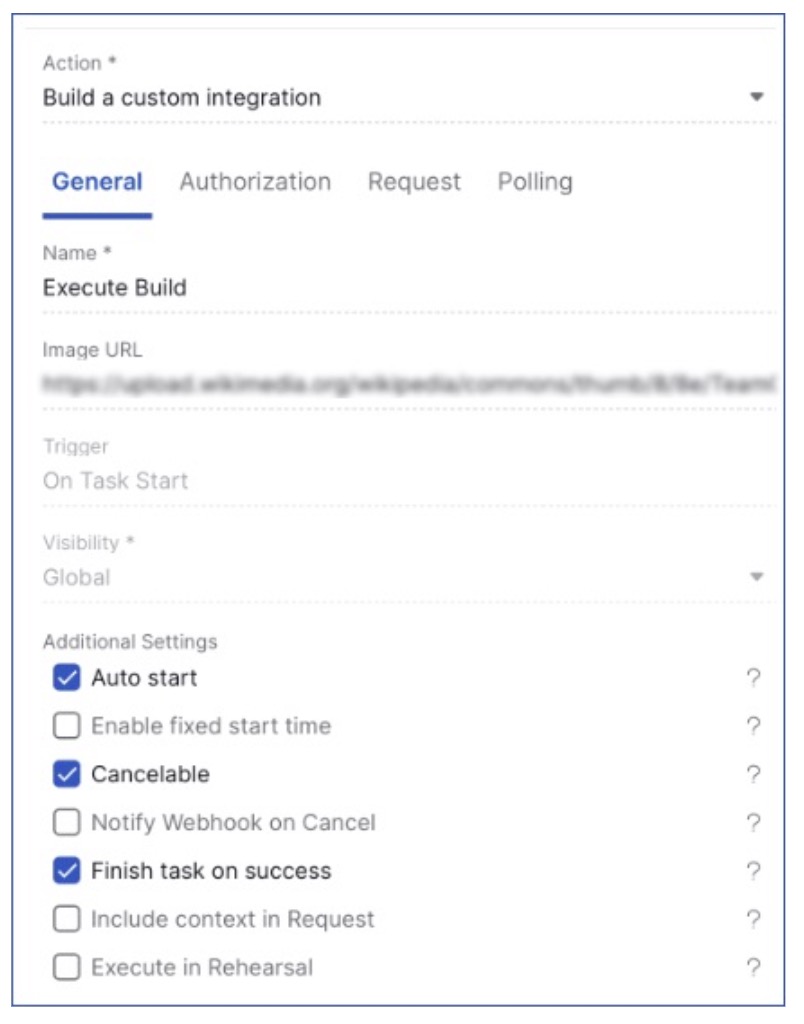
General tab
In the General tab, enter the following details:

Name: Enter a name for your integration action. In our configuration, we have used the integration action name ‘Execute Build’.
Image URL: This is the image of the icon that is associated and displayed with the integration action, in this example we have used our TeamCity image - but you are able to choose an image url of your choice.
Trigger: Select On Task Start.
Visibility: Select which workspace(s) you would like your integration action to appear or select global for your integration to appear in all workspaces.
Note: Please note that you cannot change the visibility of an integration action once it has been created. Also, you will need to set up the integration action for every workspace it is required for.
Additional Settings: Ensure that Cancelable and Finish task on success are selected. These two options are used for the example being configured in this guide, however you may want to add additional options.
Click CREATE.
Create Custom Fields
In order to create your custom fields, you will need to make sure you have the Custom Fields Admin role.
Note: You can read more about creating custom fields in our Help Center.
Below is a list of the custom fields, fields types and additional settings which should be entered when creating the custom fields in our example. You may want to add additional custom fields, depending on your requirements.

Once the above steps are completed, you can navigate back to your integration action - Settings > Integration connection > Integration Action settings.
Authorization tab
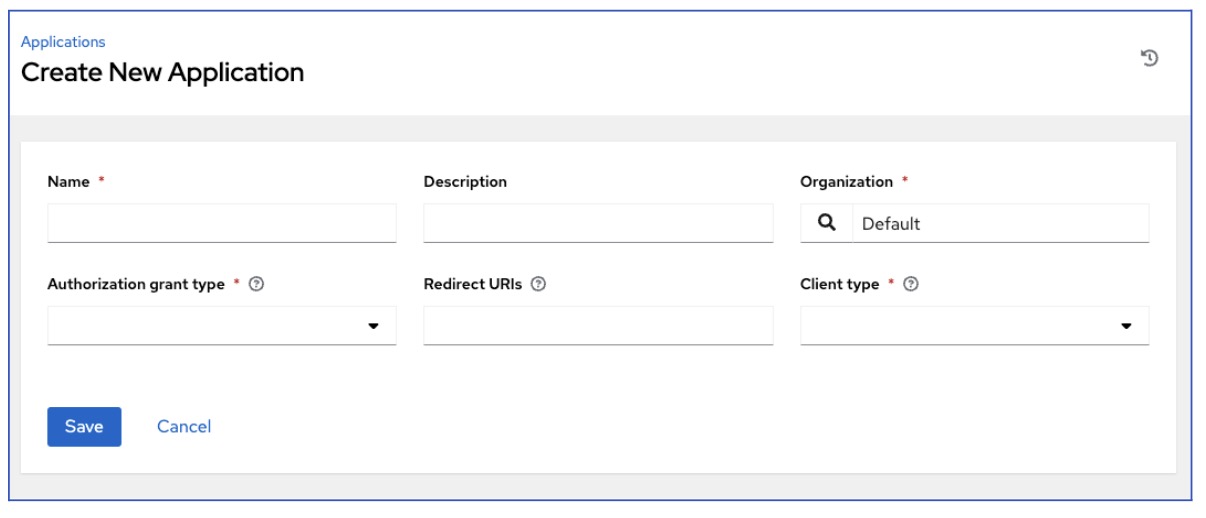
Before setting this up in Cutover, you will need to go into your TeamCity configuration and create your OAuth application. For further information on AWX OAuth please read TeamCity Configuring Authentication Settings. In order to use OAuth for the AWX Integration, you first need to create an app in AWX as described here in Creating New Application. Depending on how your AWX has been configured, this step may require an Admin to complete.

Enter the following details into the Create New Application section:
Name: Cutover
Description: Appropriate Description (Cutover OAuth client)
Organization: Default (But you can change this)
Authorization Grant Type: Authorization code
Redirect URIs: https://{CutoverInstanceName}/api/integrations/oauth/authentications/payload_transformer/callback
Client type: Confidential
Authorized Scopes : Write
It is important that the correct scopes are selected for this example, the meanings of each of the scopes are documented here: AWX Scope.
The Authorization settings tab in Cutover allows you to define the type of authorization used by integration requests (in both request and polling phases). To get the best outcome from our Example integrations, we’d like you to use your own authorization set up to fully benefit and see your integration fully working. You can see our Authorization pages on the Developer Portal to find out the options available to you and how to configure these.
You are now ready to populate the Authorization tab in your integration action, in this example we are using OAuth.
Request tab
1. Select your chosen request type, in this example we are using a HTTP POST request.

2. Fill in your URL: https://{teamcity-base-url}/app/rest/buildQueue
3. In the request header, fill in your request headers as defined by TeamCity:
{"Content-Type": "application/json","Accept": "application/json"}
4. In the Outbound payload, as the TeamCity Build Name is a custom field attached to the task, this allows the possibility of each task running a separate job that is defined in a template. The coding to represent a custom field value is {{Custom Field[‘FieldName’]}}.
{"buildType":{"id":"{{CustomField['Build Name Id]}}"}}
5. In the ‘Execution mode’, set this to Response mapping as this example will return the new Build ID.
6. Set the ‘Response handling’ to be Synchronous as we want to process the response as soon as it's received.
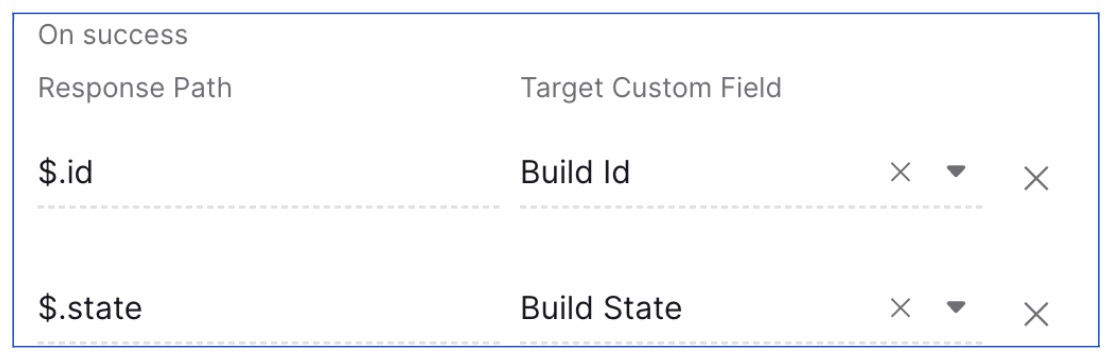
7. Click ‘Add new row’ under the ‘On success’ section to insert your response parameters.
8. In this example we use the Build ID and Build State custom fields to the ID and State of the build from the response.

Polling tab
A common way of checking the status of a TeamCity build whilst in execution is to use polling, which will make an API at a polling interval and the response will be mapped to the task from where the TeamCity build was executed.
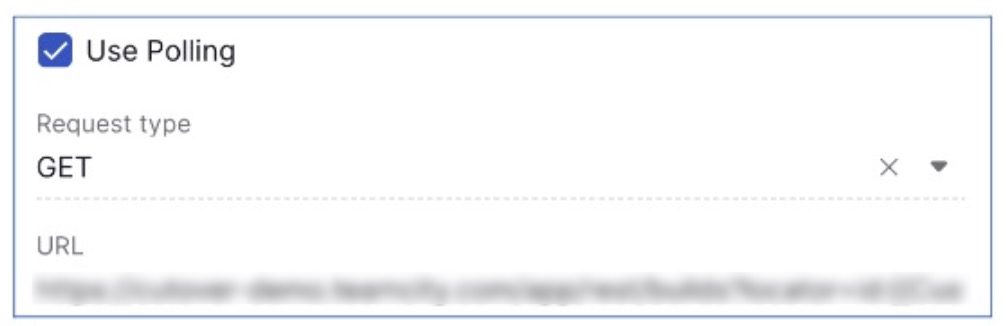
1. Tick ‘Use Polling’
2. Set the request type to GET
3. URL: Enter the API to check the status of a TeamCity build, we will be using the Build Id stored in the customer field which we received from the initial API call.

4. Set the ‘Request headers’ to the same as the previous request tab e.g:
{"Content-Type": "application/json","Accept": "application/json"}
5. Request parameters are not required in this example
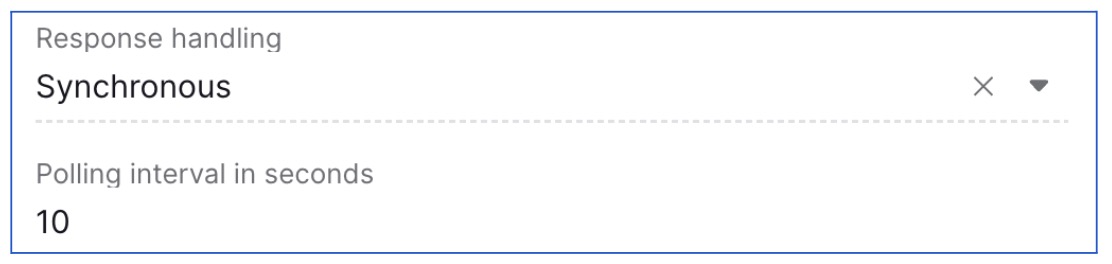
6. Set the ‘Response handling’ to Synchronous
7. Set the polling interval to your requirements, in this example we have set this up to poll for the status every 10 seconds

8. Set your ‘Stop polling conditions’. For this example we have chosen to poll for the status and have set the condition values to ‘SUCCESS’ and ‘FAILURE. This means that when the Job status is either of these the Cutover task will be completed

Note: The response from TeamCity has nested JSON elements, using JSON path evaluator could help in with determining the response path
Next steps
In this guide you have learned how to successfully build and set up the TeamCity integration. By following the steps, you should now have a functional integration. You should thoroughly test your integration and address any issues that may arise during the testing phase.
We encourage you to maintain detailed documentation of your integration configuration and any changes you make in the future. This will be invaluable for troubleshooting and maintenance.
If you are interested in integrations and would like to create further integrations in Cutover, please get in touch with your Customer Success Manager (CSM).
If you would like to know more about Cutover please contact info@cutover.com.
Thank you for using this guide, and we wish you every success with your integration project. If you have any feedback or suggestions for improving this documentation, please feel free to send it to docs@cutover.com.
