Post to a channel
Last updated: February 4th, 2024
Customers use the Slack integration to connect people and teams with the information they need, making it easier to collaborate and communicate across departments. Use this integration to post messages to Slack to update colleagues on the progress or awareness of runbooks.
Using the Slack API and our Custom Integration, we will show you how to use a Cutover task in your runbook to send a message to a channel during a live execution. Once the Cutover task is triggered, a HTTP Post request will be sent to Slack channel with your message in the payload.
Note: The configuration shared in this guide is intended to describe how to set up Cutover for the example mentioned. Use this guide as a reference to understand the changes and match to your current configuration where necessary.
Set up your integration in 6 easy steps, read on to find out how in just 7 minutes.
Prerequisites
Prior to integration set up, you must have/do the following:
- Have an understanding of how our Custom Integration works.
- In Cutover, you will need to assign both the Integration Admin and Custom Fields Admin role types to the user who is configuring the integration.
- Have the Slack app configured - see the Authorization tab section for further information
Steps for creating a custom integration
In order to create a Custom integration, you will need to follow the steps listed below - each step will be explained in more detail further in the guide:
1. Set up your integration connection
2. Add in an integration action
3. Add in your integration settings in the General tab
4. Create your Custom Fields
5. Include the authorization type to be used by the integration requests in the Authorization tab
6. Add in your request properties in the Request tab
Create a custom integration connection
Once the prerequisites are met, you can create your custom integration in Cutover by following these steps:
1. Click Settings (the cog icon at the bottom of the sidebar), then click Integrations.
2. Any previously configured custom integrations will be displayed on the Integrations Connections page.
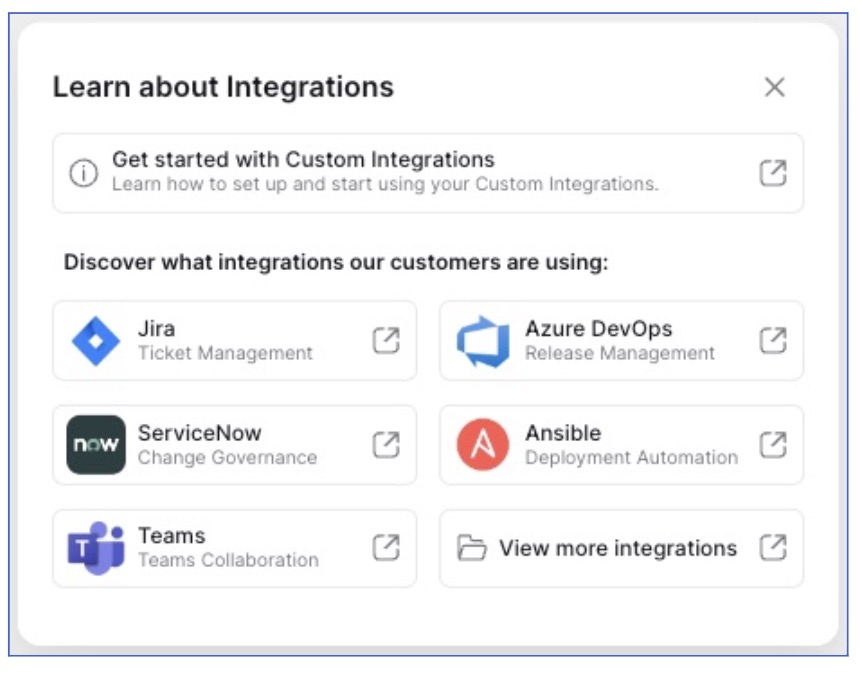
3.To find out how to set up a custom integration or see step by step guides for some of our most requested integrations, click on Learn more at the top of the Integrations Connections page .

4. If you’re ready to build your integration, click Create Integration.

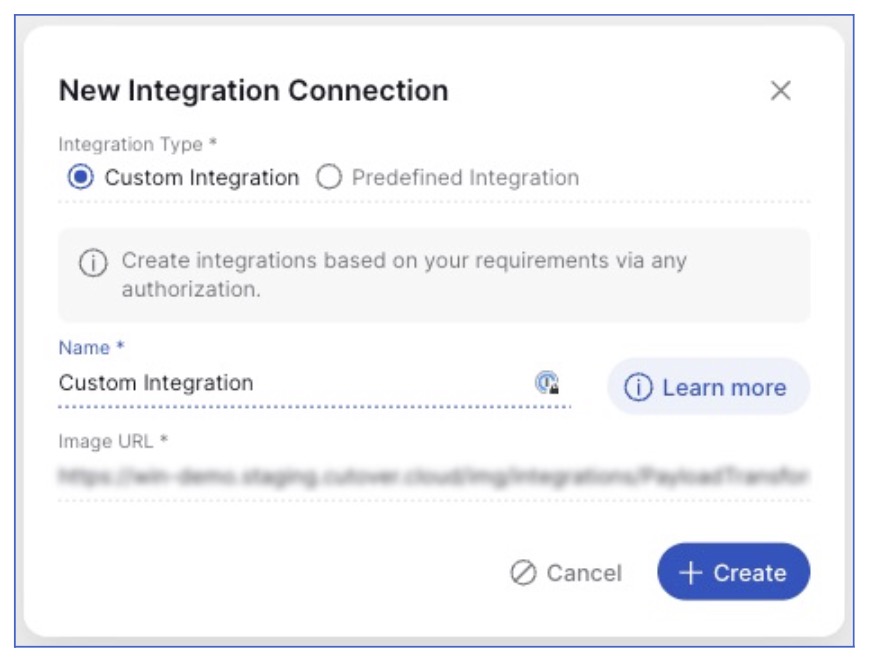
5. The New Integration Connection modal is shown. You can choose from two types of integration:
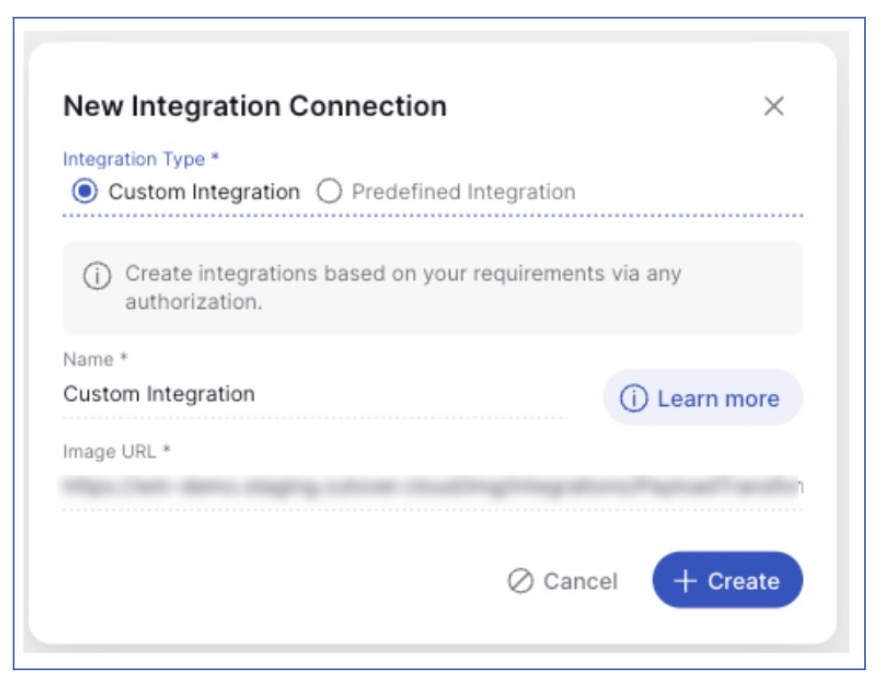
Custom integration: This type of integration gives you the flexibility to create integrations based on your requirements via any authorization.
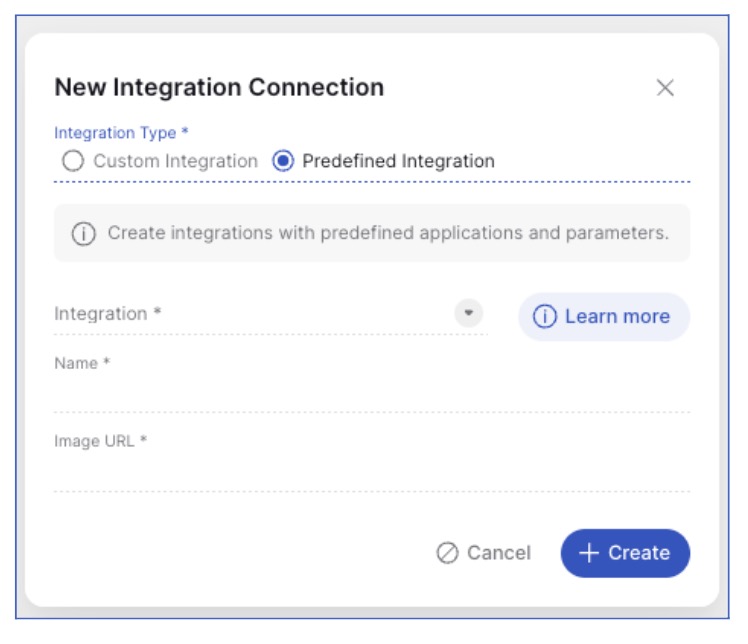
Predefined integration: This type of integration has been set up with predefined fields and default authorization.
To find out more about the types of integration, click the appropriate radio button and then click the Learn more button inside the New Integration Connection modal window.

6. If you select the Predefined Integration radio option, select an integration from the Integration dropdown list. The information required will change depending on the integration chosen. Enter any mandatory fields and click Create.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Note: As this guide is based on our Custom Integration, please see our Help Center for further information on setting up any predefined integrations.
7. If you select the Custom Integration radio option, you will need to enter a name and (optionally) an image URL for your integration (if this is left blank, a default image URL will be displayed). Click CREATE.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Add an integration action
This section will cover the following example where you can add in your integration action.
To do this, add an integration action to your newly created custom integration connection by following these steps:
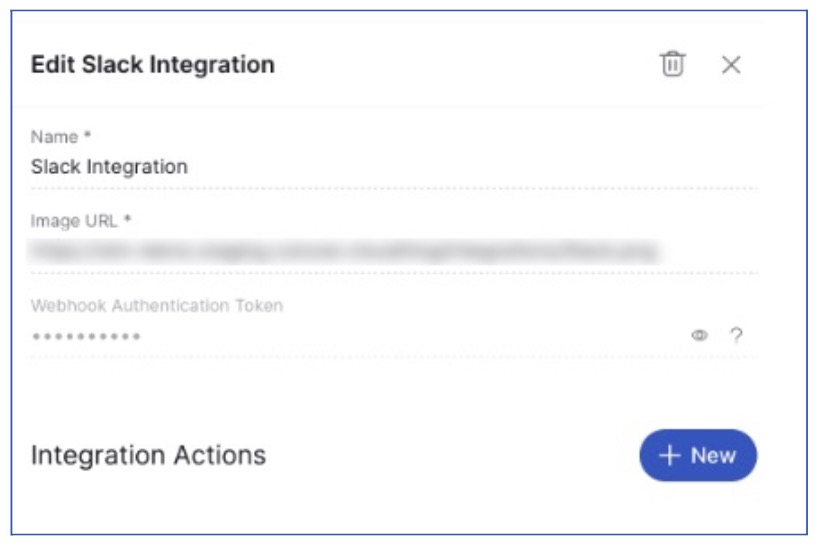
1. In Settings > Integrations, click on your new custom integration from the list in the Integration Connections screen.
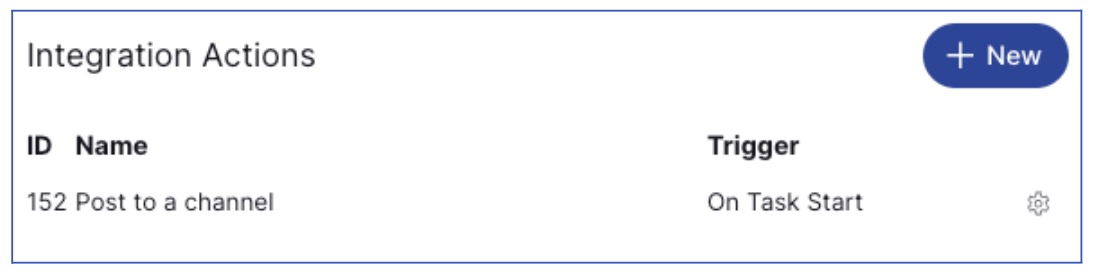
2. In the Edit panel, click + New in the Integration Actions section.

3. In the new action modal, select Build a custom integration from the Action dropdown.
General tab
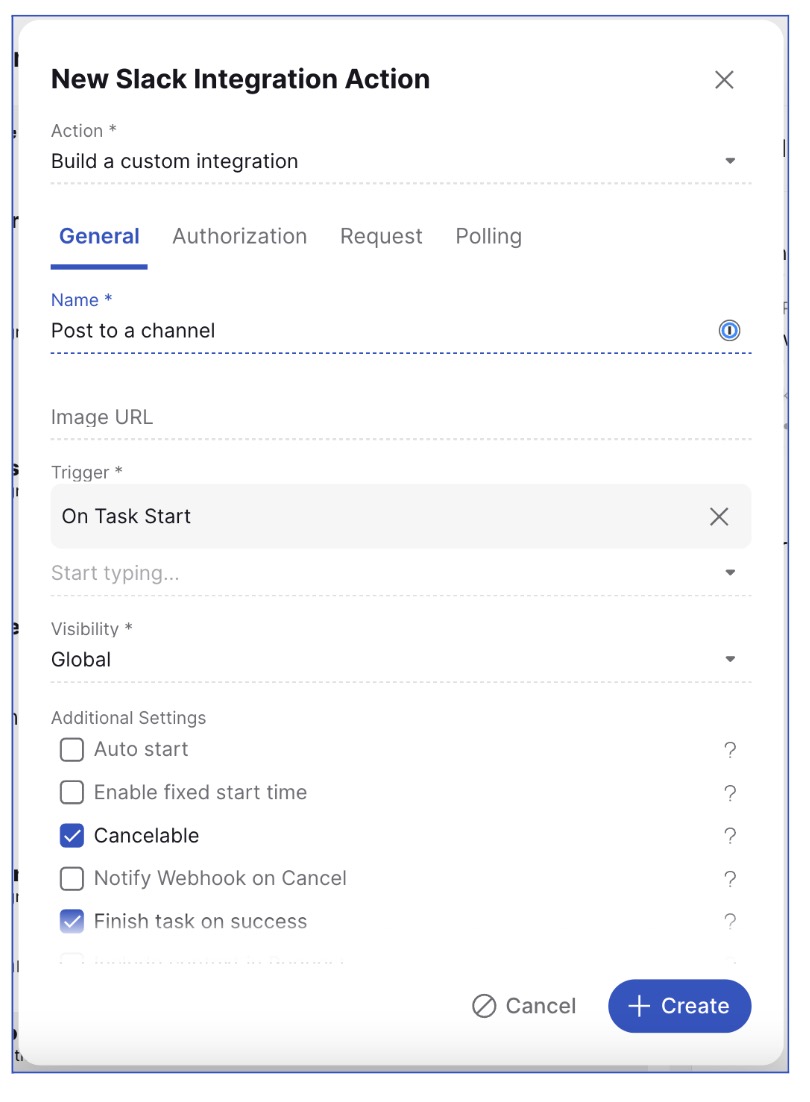
In the General tab, enter the following details:

Name: Enter a name for your integration action. In our configuration, we have used the integration action name ‘Post to a channel’.
Image URL: This is the image of the icon that is associated and displayed with the integration action, in this example we have used our Slack image - but you are able to choose an image url of your choice.
Trigger: Select On Task Start.
Visibility: Select which workspace(s) you would like your integration action to appear or select global for your integration to appear in all workspaces.
Note: You cannot change the visibility of an integration action once it has been created. Also, you will need to set up the integration action for every workspace it is required for.
Additional Settings: Ensure that cancelable and finish task on success are selected. These two options are used for the example being configured in this guide, however you may want to add additional options.
Click CREATE.
Create Custom Fields
In order to create your custom fields, you will need to make sure you have the Custom Fields Admin role.
Note: You can read more about creating custom fields in our Help Center.
Below is a list of the custom fields, fields types and additional settings. This information should be entered when creating the custom fields in the above example:

Once the above steps are completed, you can navigate back to your integration action - Settings > Integration connection > Integration Action settings.

Authorization tab
Before filling out the Authorization tab, you will need to set up your Slack app.
Note: You can create a Slack app but you will need administrator privileges or permissions to publish it to your workspace.
1. Go to https://api.slack.com/apps/ and login.
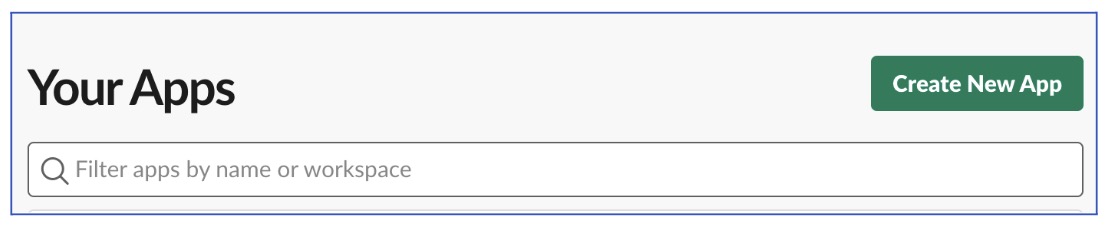
2. Click on “Create new app“

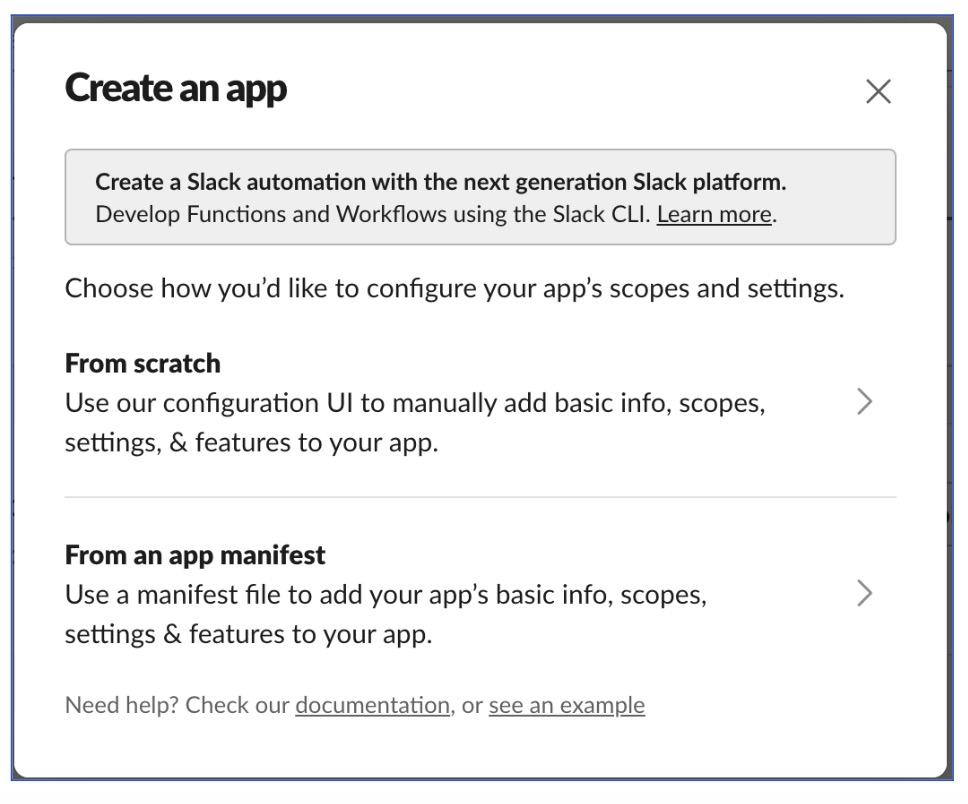
3. Choose From scratch in the modal dialog:

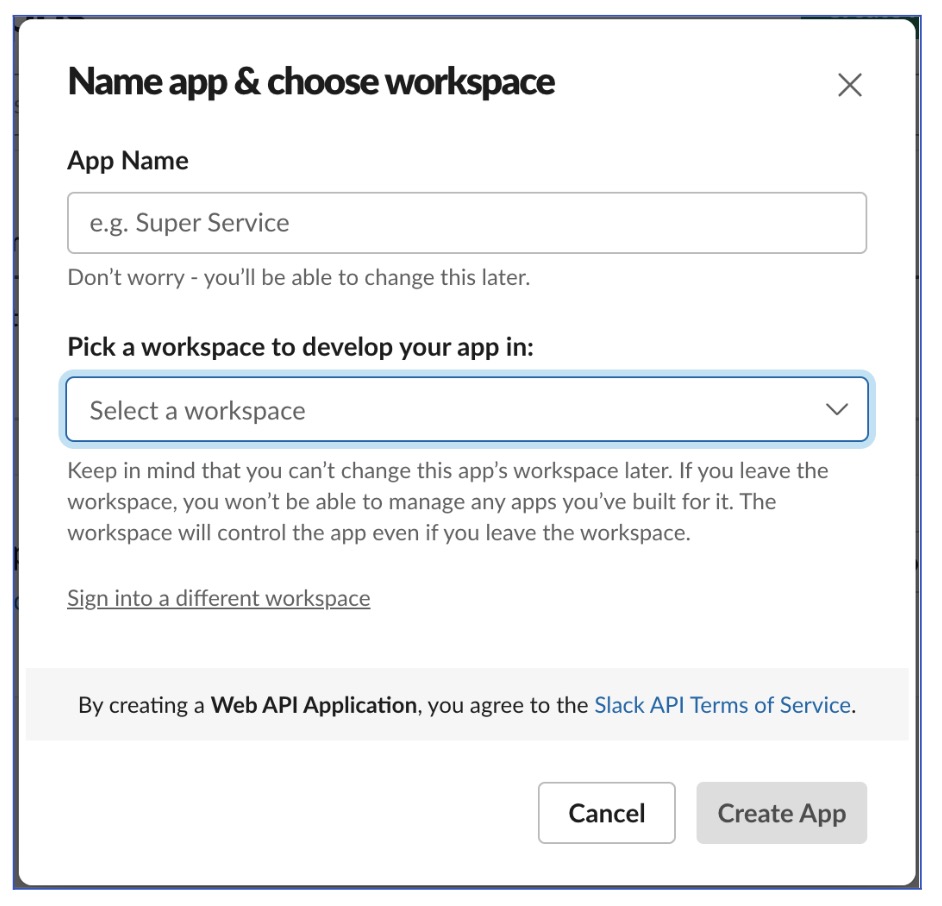
4. In the next screen give the app a name and select the workspace.

5. Click “Create App“ and you’ll be redirected to a configuration page.
6. Once you have created the App your credentials will be generated.
Note: Take a note of the value of “App ID” and “Client Secret” as this will be needed for the OAuth Client ID and Client Secret for the Slack integration. You will need this when you complete the Authorization tab in Cutover.
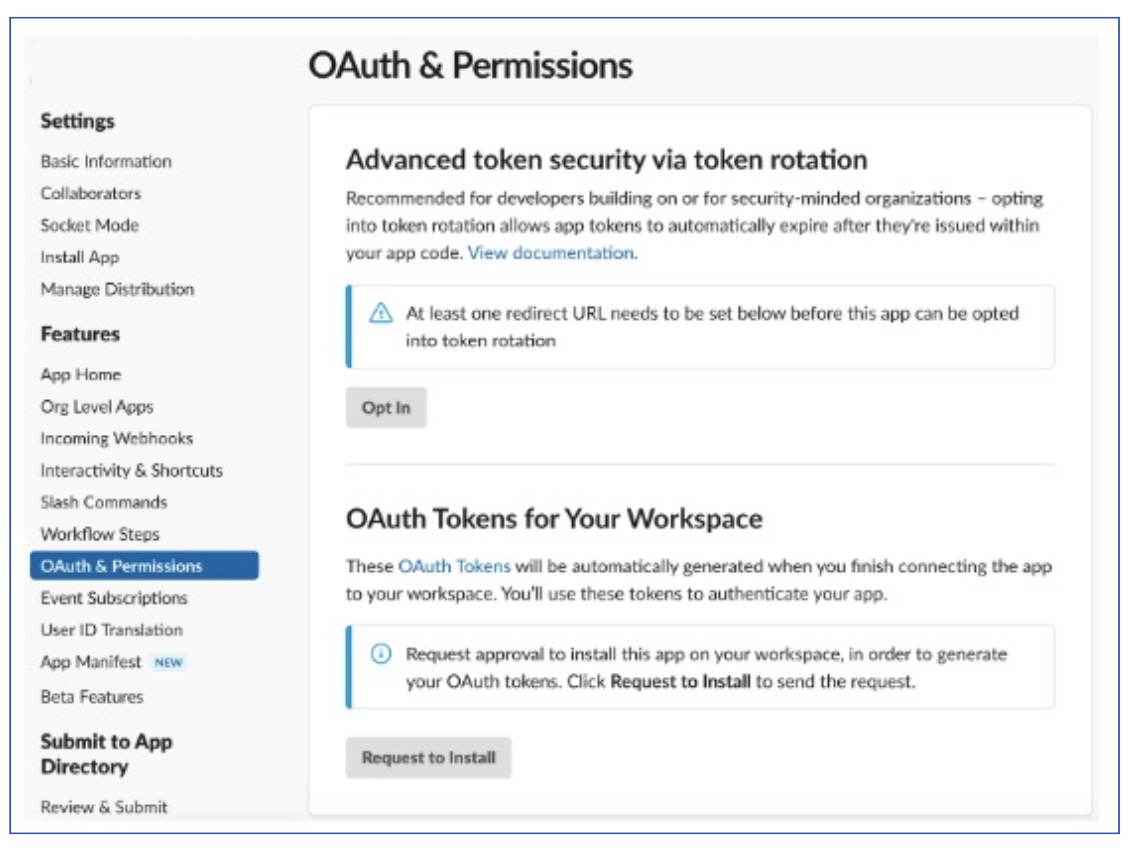
7. At the top of the screen in “Add features and functionality“ click on the “Permissions“ card. Configure the next screen “OAuth & Permissions“

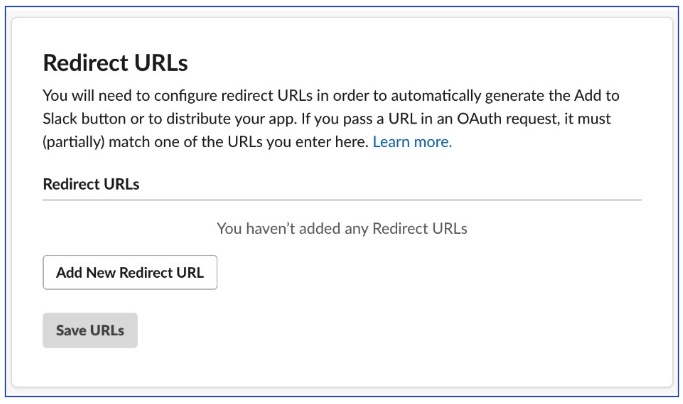
8. Scroll down to “Redirect URLs“ for your instance, and add a URL such as: https://{Client Instance}/api/integrations/oauth/authentications/payload_transformer/callback
Note: Take a note of the Redirect URLs as this will be needed for the OAuth Client ID and Client Secret for the Slack integration. You will need this when you complete the Authorization tab in Cutover.

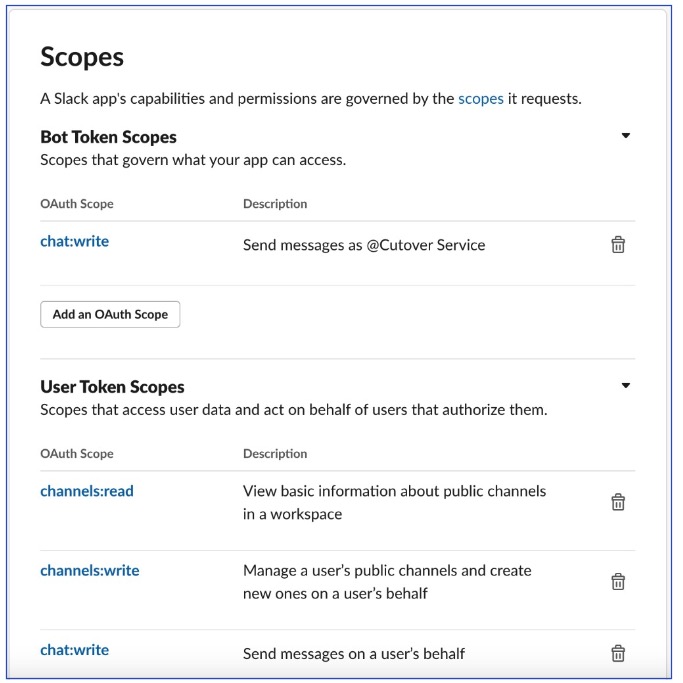
9. Scroll down to “Scopes“ and add the following by clicking on “Add an OAuth scope“:

Bot Token Scopes: “chat:write“
User Token Scopes: “channels:read,“ “channels:write,“ and “chat:write“
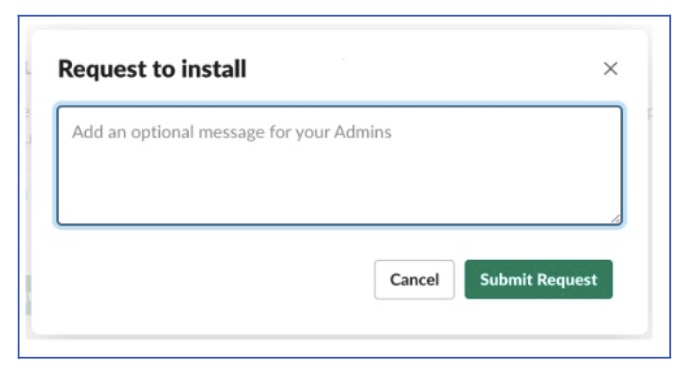
10. Once that is done, scroll up and click on “Request to Install“ under “OAuth Tokens for Your Workspace“ if you are not a workspace administrator. Fill out the request form and wait for approval, after which your app will be installed and you can proceed to the set up step below. If you are an administrator this request can be approved straight away.

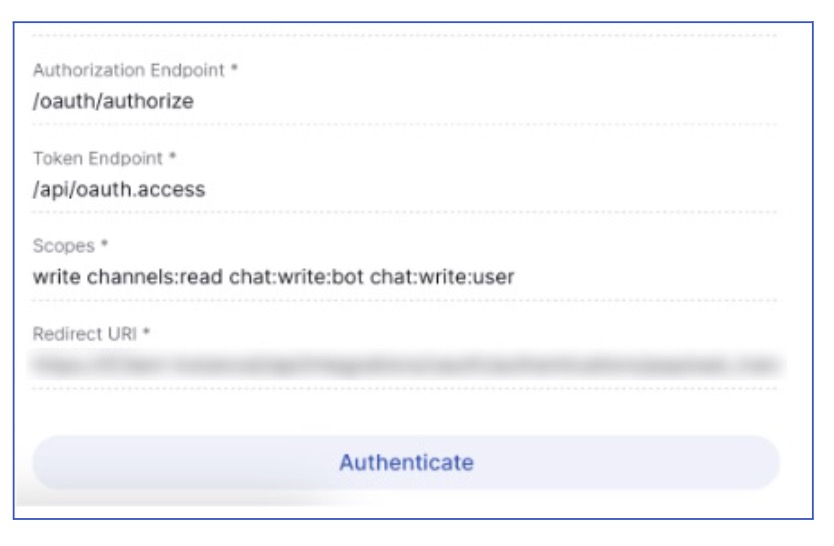
You are now ready to complete the Authorization tab back in Cutover, in this example we are using OAuth authorization.
The Authorization settings tab in Cutover allows you to define the type of authorization used by integration requests (in both request and polling phases). To get the best outcome from our Example integrations, we’d like you to use your own authorization set up to fully benefit and see your integration fully working. You can see our Authorization pages on the Developer Portal to find out the options available to you and how to configure these.
Authenticating as a functional user
When authenticating as a functional user, the same user’s credentials are used each time the integration is executed. To authenticate as a functional user, click on the ‘Authenticate’ button in the OAuth tab of the Custom Integration.

Once this is done it will look like this:

Note: This is a one off activity and re-authentication will not be required when executing a task.
Authenticating as a task user
When authenticating as a task user, each individual who wants to execute the integration will need to authenticate. When required, each user can do this by navigating to the task in the runbook and clicking on the ‘Authenticate’ button.

Please note that every time a new runbook is created, and the task is added into the runbook - the user will need to authenticate.
Request tab
1. Select your chosen request type, in this example we are using a HTTP POST request.
2. Fill in your URL: Enter the API URL: https://slack.com/api/chat.postMessage
3. In the request header, fill in your request headers as defined by the Slack API.
{"Content-Type":"application/json"}
4. Fill in your outbound payload (please note this is an example of our payload using our required fields):
{"channel":"{{CustomField['Slack Channel']}}","text":"{{CustomField['Slack Message']}}}
Note: In the outbound payload we have used dynamic fields for the Slack Channel and Slack Message. To find out more about dynamic fields, click here to visit our Help Center.
5. In the ‘Execution mode’, set this to fire and forget.
6. Click Save.
Next steps
In this guide you have learned how to successfully build and set up the Slack integration. By following the steps, you should now have a functional integration. You should thoroughly test your integration and address any issues that may arise during the testing phase.
We encourage you to maintain detailed documentation of your integration configuration and any changes you make in the future. This will be invaluable for troubleshooting and maintenance.
If you are interested in integrations and would like to create further integrations in Cutover, please get in touch with your Customer Success Manager (CSM).
If you would like to know more about Cutover please contact info@cutover.com.
Thank you for using this guide, and we wish you every success with your integration project. If you have any feedback or suggestions for improving this documentation, please feel free to send it to docs@cutover.com.
