Create a Change Request
Last updated: May 24th, 2024
IT Service Management (ITSM) plays a big role for our customers, providing a wide array of functionality from CI data in the CMDB, to change governance to incident and problem ticket management. ServiceNow is the market-leading ITSM platform and the integration possibilities between Cutover and ServiceNow can leverage the data and process that they both offer.
In this guide, we will show you how to create a change request from a task in a Cutover runbook using our Custom Integration.
Note: The configuration shared in this guide is intended to describe how to set up Cutover to attach a Change Task in ServiceNow using the out of the box Table API. Use this guide as a reference to understand the changes and match to your current configuration where necessary.
Set up your integration in 6 easy steps, read on to find out how in just 6 minutes.
Prerequisites
Prior to integration set up, you must have the following:
- Have an understanding of how our Custom Integration works.
- In Cutover, you will need to assign both the Integration Admin and Custom Fields Admin role types to the user who is configuring the integration.
Note: Based on your chosen authorization, our example uses basic authentication, however you can choose your own authentication method.
Steps for creating a custom integration
In order to create a Custom integration, you will need to follow the steps listed below - each step will be explained in more detail further in the guide:
- Set up your integration connection
- Add in an integration action
- Add in your integration settings in the General tab
- Create your Custom Fields
- Include the authorization type to be used by the integration requests in the Authorization tab
- Add in your request properties in the Request tab
Create a custom integration connection
Once the prerequisites are met, you can create your custom integration in Cutover by following these steps:
1. Click Settings (the cog icon at the bottom of the sidebar), then click Integrations.
2. Any previously configured custom integrations will be displayed on the Integrations Connections page.
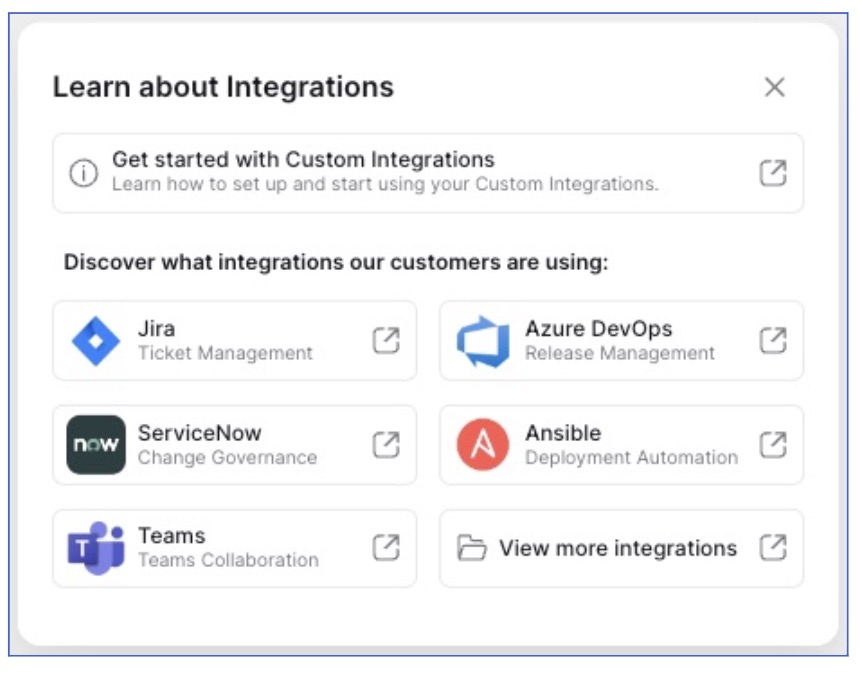
3.To find out how to set up a custom integration or see step by step guides for some of our most requested integrations, click on Learn more at the top of the Integrations Connections page .

4. If you’re ready to build your integration, click Create Integration.

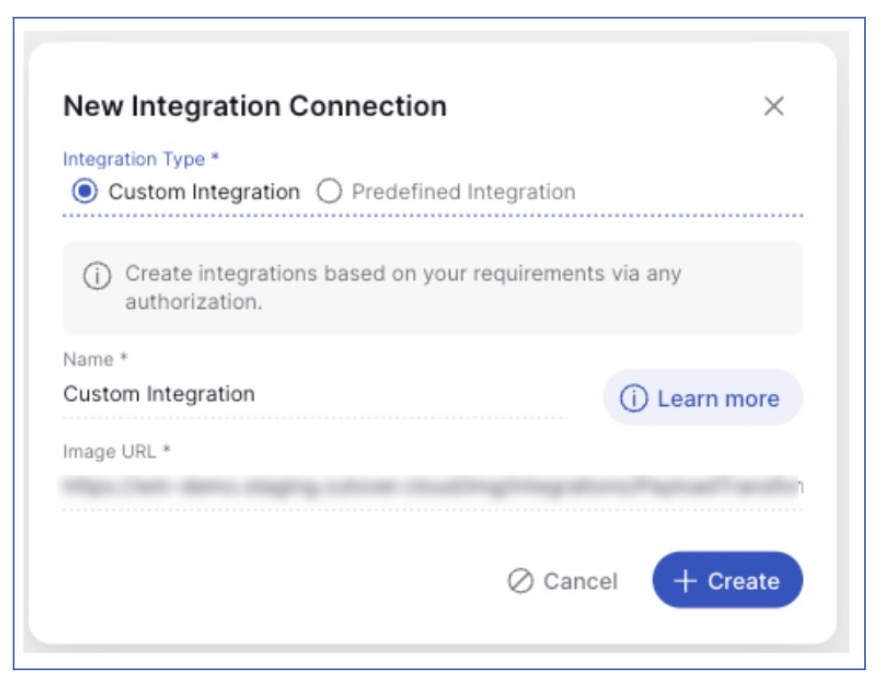
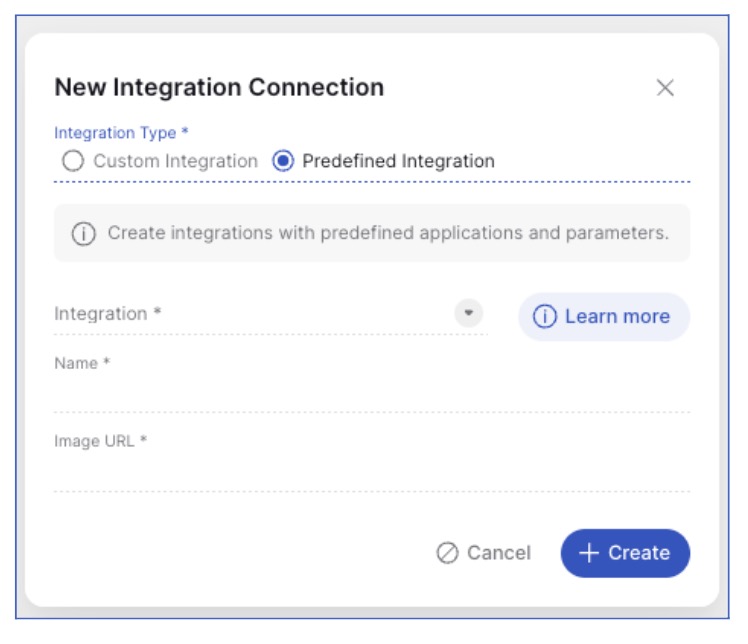
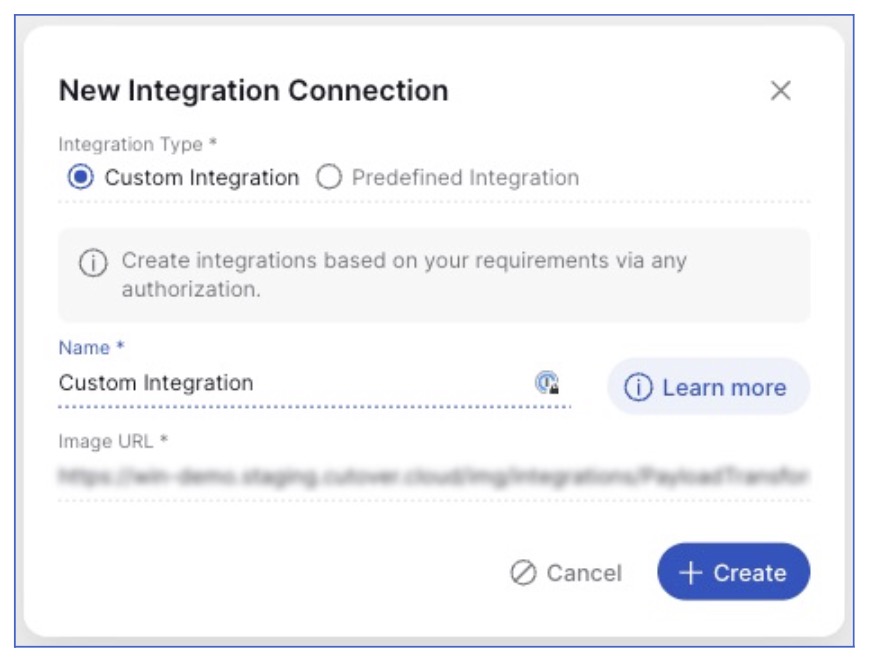
5. The New Integration Connection modal is shown. You can choose from two types of integration:
Custom integration: This type of integration gives you the flexibility to create integrations based on your requirements via any authorization.
Predefined integration: This type of integration has been set up with predefined fields and default authorization.
To find out more about the types of integration, click the appropriate radio button and then click the Learn more button inside the New Integration Connection modal window.

6. If you select the Predefined Integration radio option, select an integration from the Integration dropdown list. The information required will change depending on the integration chosen. Enter any mandatory fields and click Create.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Note: As this guide is based on our Custom Integration, please see our Help Center for further information on setting up any predefined integrations.
7. If you select the Custom Integration radio option, you will need to enter a name and (optionally) an image URL for your integration (if this is left blank, a default image URL will be displayed). Click CREATE.

The newly created integration will be listed at the bottom of the Integrations Connections page.
Add an integration action
This section will cover the following example where you can use a Cutover task to create a Change Request in ServiceNow.
To do this, add an integration action to your newly created custom integration connection by following these steps:
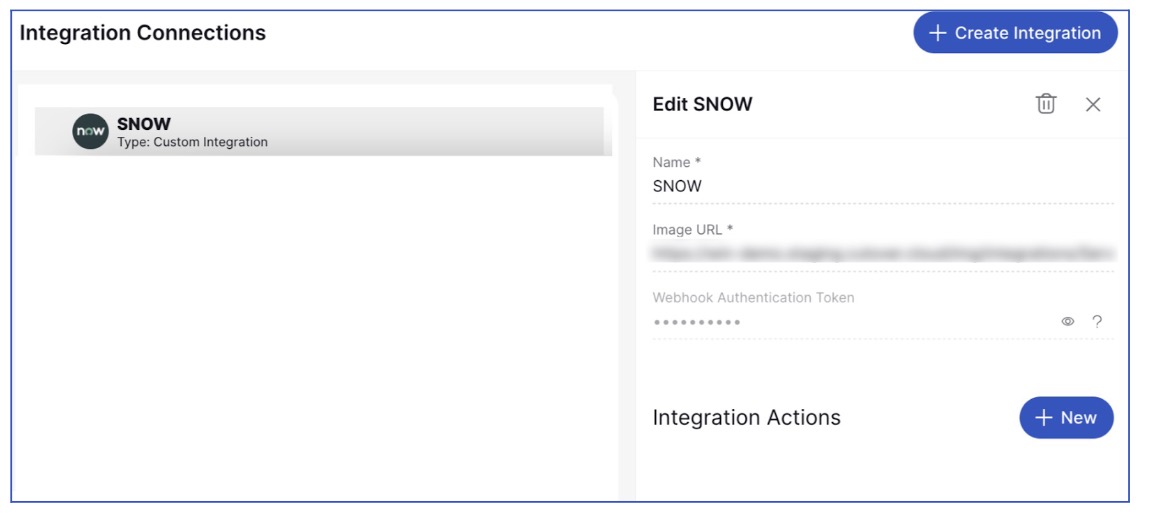
1. In Settings > Integrations, click on your new custom integration from the list in the Integration Connections screen.
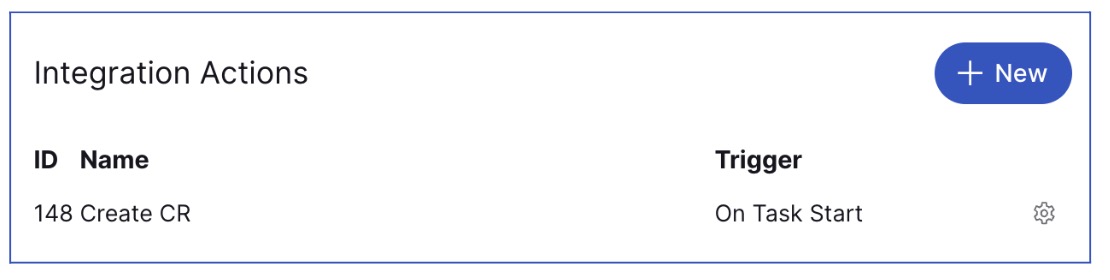
2. In the Edit panel, click + New in the Integration Actions section.

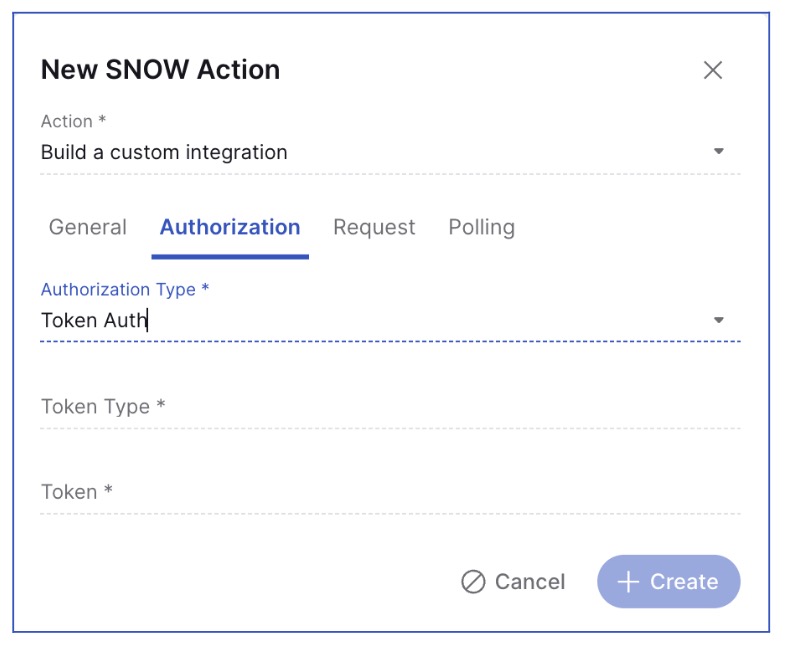
3. In the new action modal, select Build a custom integration from the Action dropdown.
General tab
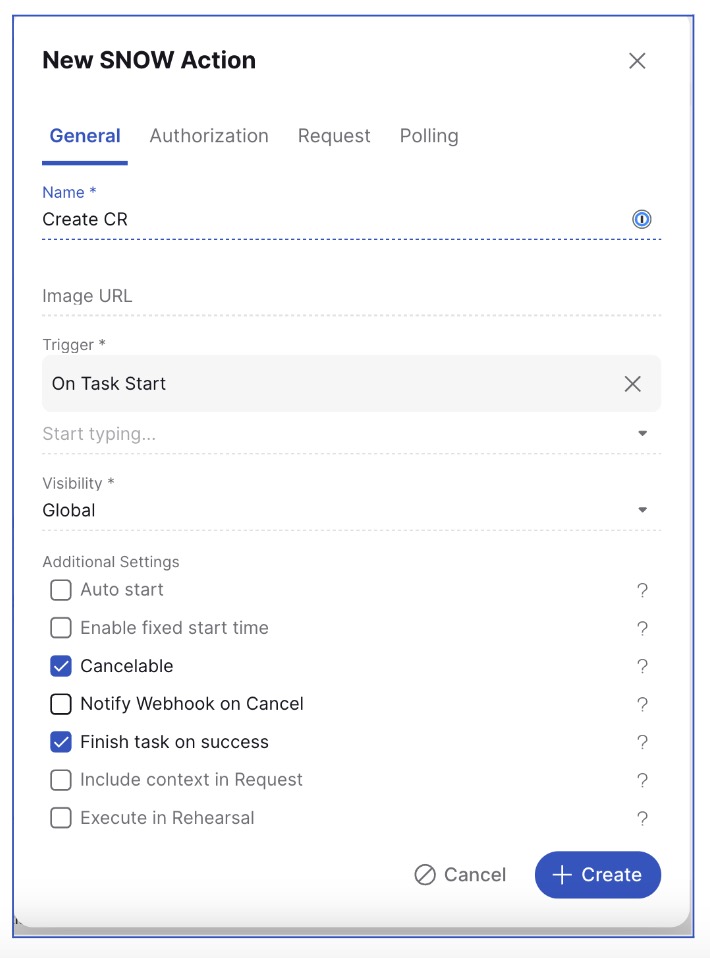
In the General tab, enter the following details:

Name: Enter a name for your integration action. In our configuration, we have used the integration action name Create CR.
Image URL: This is the image of the icon that is associated and displayed with the integration action. We would use a URL for our ServiceNow image, you are able to choose an image url of your choice.
Trigger: Select On Task Start.
Visibility: Select which workspace you would like your integration action to appear or select global for your integration to appear in all workspaces.
Note: You cannot change the visibility of an integration action once it has been created. Also, you will need to set up the integration action for every workspace it is required for.
Additional Settings: Ensure that cancelable and finish task on success are selected. These two options are used for the example being configured in this guide, however you may want to add additional options.
Click CREATE.
Create Custom Fields
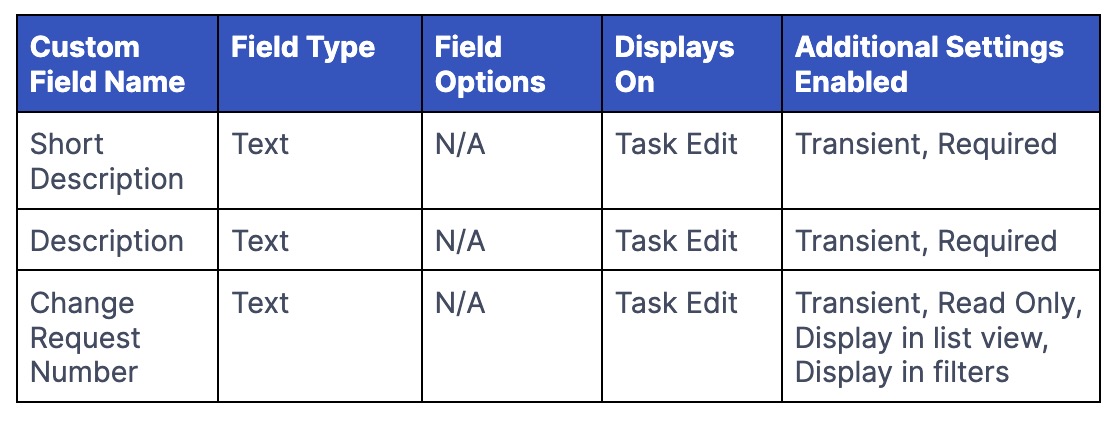
Before filling out the rest of your integration action, you will need to set up your custom fields. These are the custom fields which we have chosen to populate when creating a Change Request in ServiceNow.
In order to create your custom fields, you will need to make sure you have the Custom Fields Admin role.
Note: You can read more about creating custom fields in our Help Center.
Below is a list of the custom fields, fields types and additional settings which should be entered when creating the custom fields in our example. You may want to add additional custom fields, depending on your requirements.

Once the above steps are completed, you can navigate back to your integration action - Settings > Integration connection > Integration Action settings.

Authorization tab
Fill out your Authorization tab, in this example we are using Basic authorization.
1. Select your Authorization Type
2. Fill in your Token Type
3. Fill in your Token
4. Click Create

The Authorization settings tab allows you to define the type of authorization used by integration requests (in both request and polling phases). To get the best outcome from our Example integrations, we’d like you to use your own authorization set up to fully benefit and see your integration fully working. You can see our Authorization pages on the Developer Portal to find out the options available to you and how to configure these.
Request tab
1. Select your chosen request type, in this example we are using a HTTP POST request.
2. Fill in your URL: Enter the API URL of your ServiceNow instance (for example, https://<your-domain>.service-now.com/api/now/table/change_request
3. In the request header, fill in your request headers as defined by ServiceNow:
{"Content-Type":"application/json"}
4. Fill in your outbound payload (please note this is an example of our payload using our required fields, along with dynamic fields):
{"short_description":"{{CustomField['Short Description']}}","description":"{{CustomField['Short Description']}}"}
Note: To find out more about dynamic fields, click here to visit our Help Center.
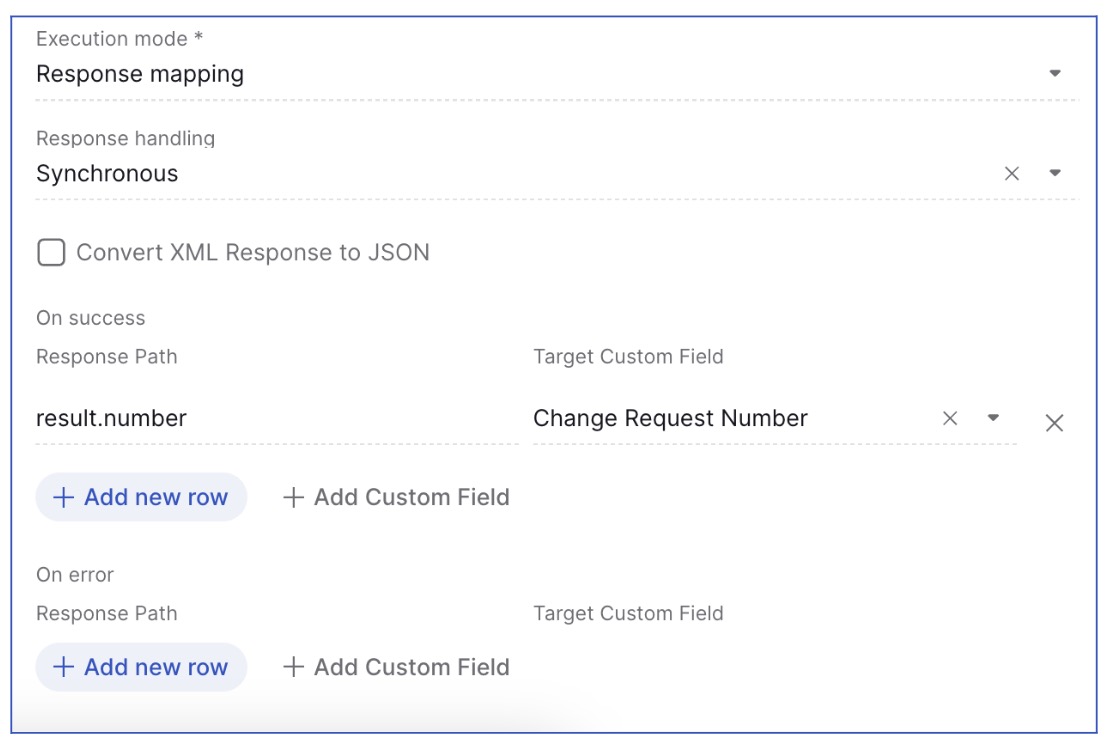
5. In ‘Execution mode’, set this to Response mapping as this example will return the newly created CR number.
6. Set the ‘Response handling’ to be Synchronous as we want the response to be returned immediately.
7. Click ‘Add new row’ under the ‘On success’ section to insert your response parameters.
8. In this example we can use the Change Request Number custom field.
Note: Please adjust the response path to adhere to your ServiceNow API, for this example the Change Request number sits under the path result>number so we have set the path to be result.number

Next steps
In this guide you have learned how to successfully build and set up the ServiceNow integration. By following the steps, you should now have a functional integration. You should thoroughly test your integration and address any issues that may arise during the testing phase. We encourage you to maintain detailed documentation of your integration configuration and any changes you make in the future. This will be invaluable for troubleshooting and maintenance.
If you are interested in integrations and would like to create further integrations in Cutover, please get in touch with your Customer Success Manager (CSM).
If you would like to know more about Cutover please contact info@cutover.com.
Thank you for using this guide, and we wish you every success with your integration project. If you have any feedback or suggestions for improving this documentation, please feel free to send it to docs@cutover.com.
